调整Wordpress区块在移动端上堆叠显示的顺序
移动端堆叠是什么意思?
移动端堆叠指的是在移动设备(如智能手机或平板电脑)上,网页内容的显示方式与在桌面设备上不同。具体而言,堆叠的概念涉及以下几个方面:
- 垂直排列:在移动端,通常会将多个列或区块内容以垂直的方式进行排列,而不是像桌面端那样并排显示。例如,原本在桌面上并排的两个或多个内容区块,在移动设备上可能会被调整为一个在上,一个在下的排列。
- 响应式设计:为了提升用户体验,移动端网站设计通常会采用响应式布局,使得网页能够根据设备的屏幕尺寸自动调整布局。这意味着在不同设备上,网页的内容排列和显示方式可能会有所不同。
- 可读性和可操作性:堆叠设计可以提高内容的可读性,因为在小屏幕上,用户可以更容易地阅读和滚动内容。同时,这种设计也使得触控操作更加便捷,因为用户无需准确点击紧凑排列的元素。
- 用户体验优化:通过移动端堆叠,网站可以更好地适应触屏操作,避免过度拥挤的布局,从而提升整体用户体验。
总之,移动端堆叠是指在移动设备上,通过垂直排列内容区块来优化页面布局,增强可读性和用户体验。
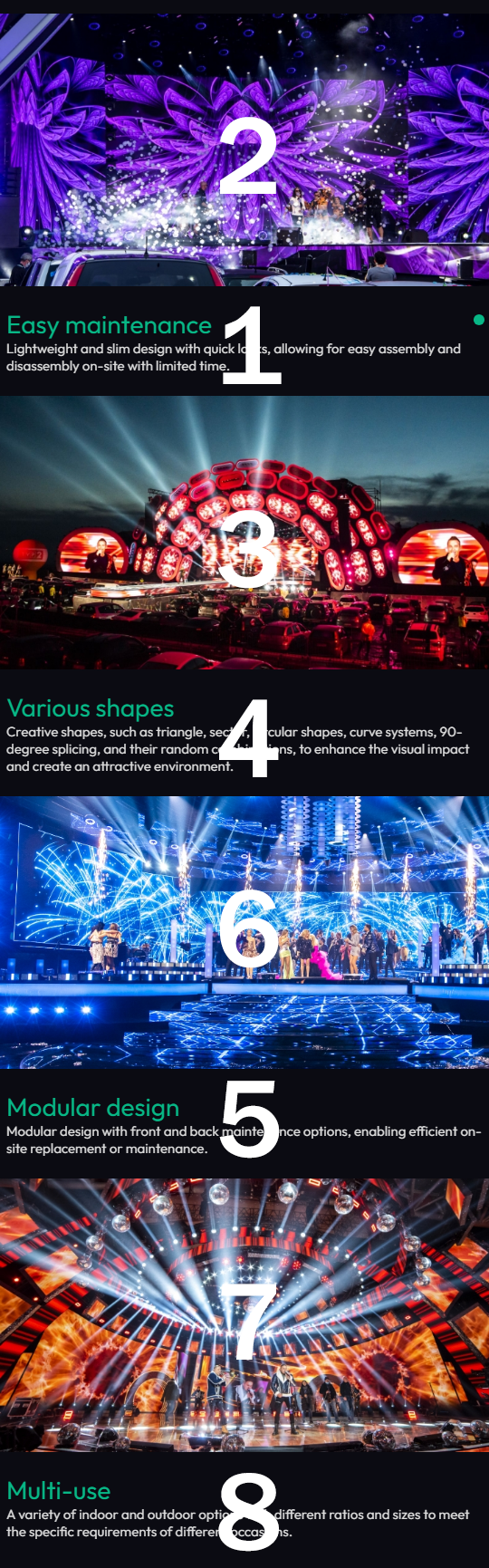
在Wordpress使用古腾堡编辑排版PC端区块,切换移动端,发现排列顺序不是自己想要的,需要实现PC端的左右区块要在移动端时上下位置的变换。把每行(栏目)的区块进行编号,如下图:

在移动端时,要求各区块的位置按如下展示:

解决方法如下:
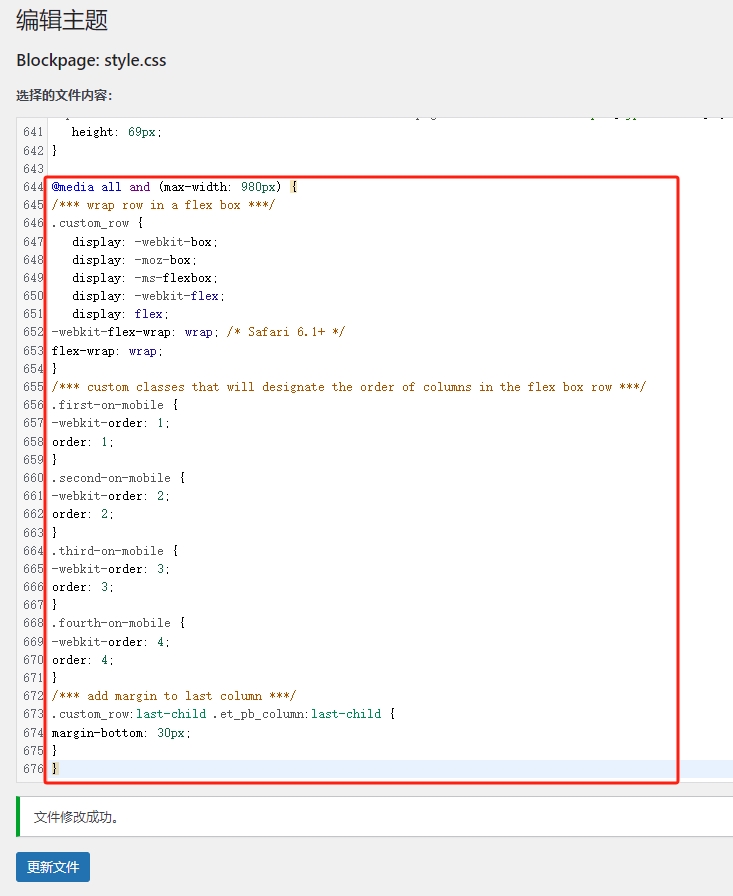
在当前主题的主css文件style.css中加入以下css代码:
@media all and (max-width: 980px) {
/*** wrap row in a flex box ***/
.custom_row {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap; /* Safari 6.1+ */
flex-wrap: wrap;
}
/*** custom classes that will designate the order of columns in the flex box row ***/
.first-on-mobile {
-webkit-order: 1;
order: 1;
}
.second-on-mobile {
-webkit-order: 2;
order: 2;
}
.third-on-mobile {
-webkit-order: 3;
order: 3;
}
.fourth-on-mobile {
-webkit-order: 4;
order: 4;
}
/*** add margin to last column ***/
.custom_row:last-child .et_pb_column:last-child {
margin-bottom: 30px;
}
}
接下来有五个CSS类会用到,一般只用到前面三个:
custom_row
first-on-mobile
second-on-mobile
third-on-mobile
fourth-on-mobile

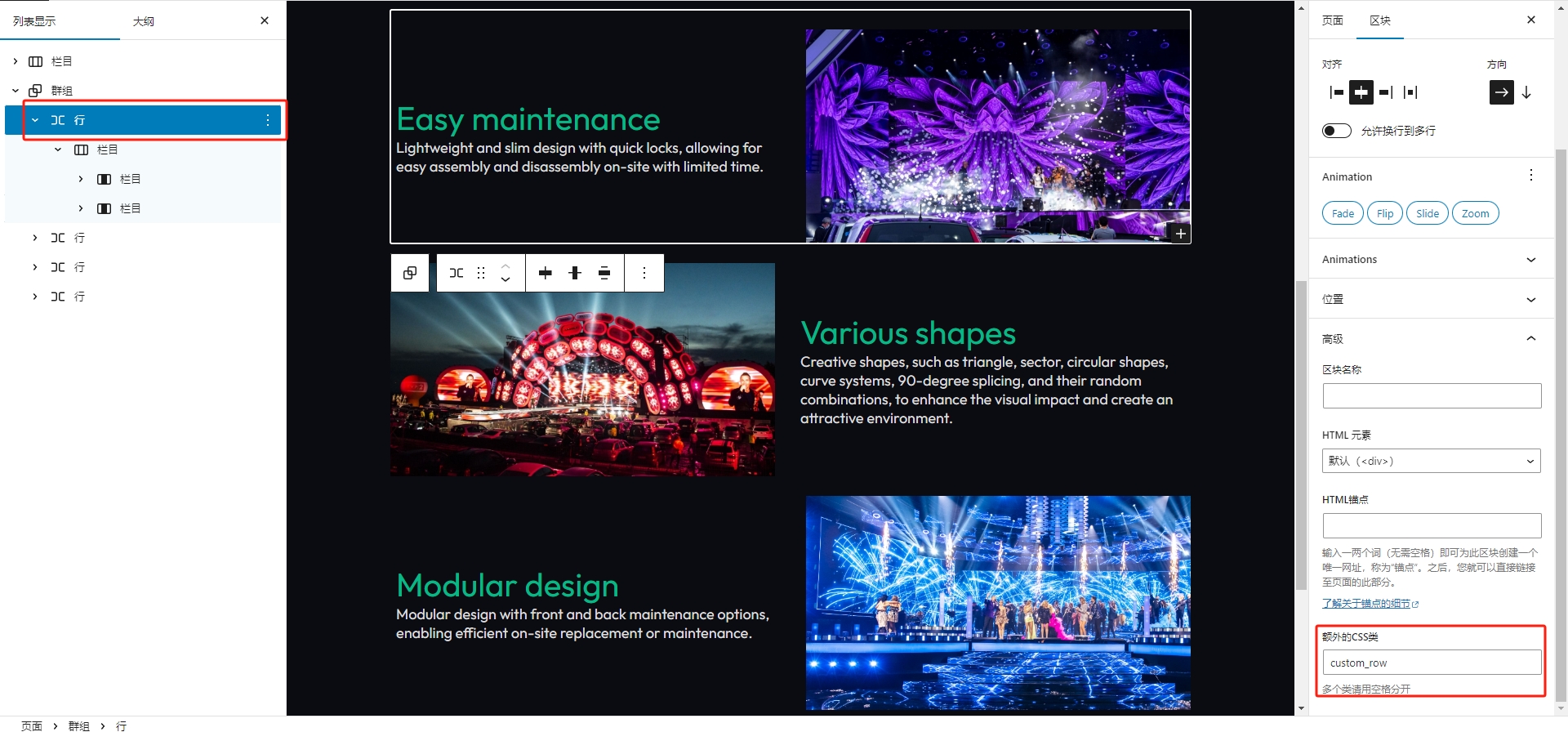
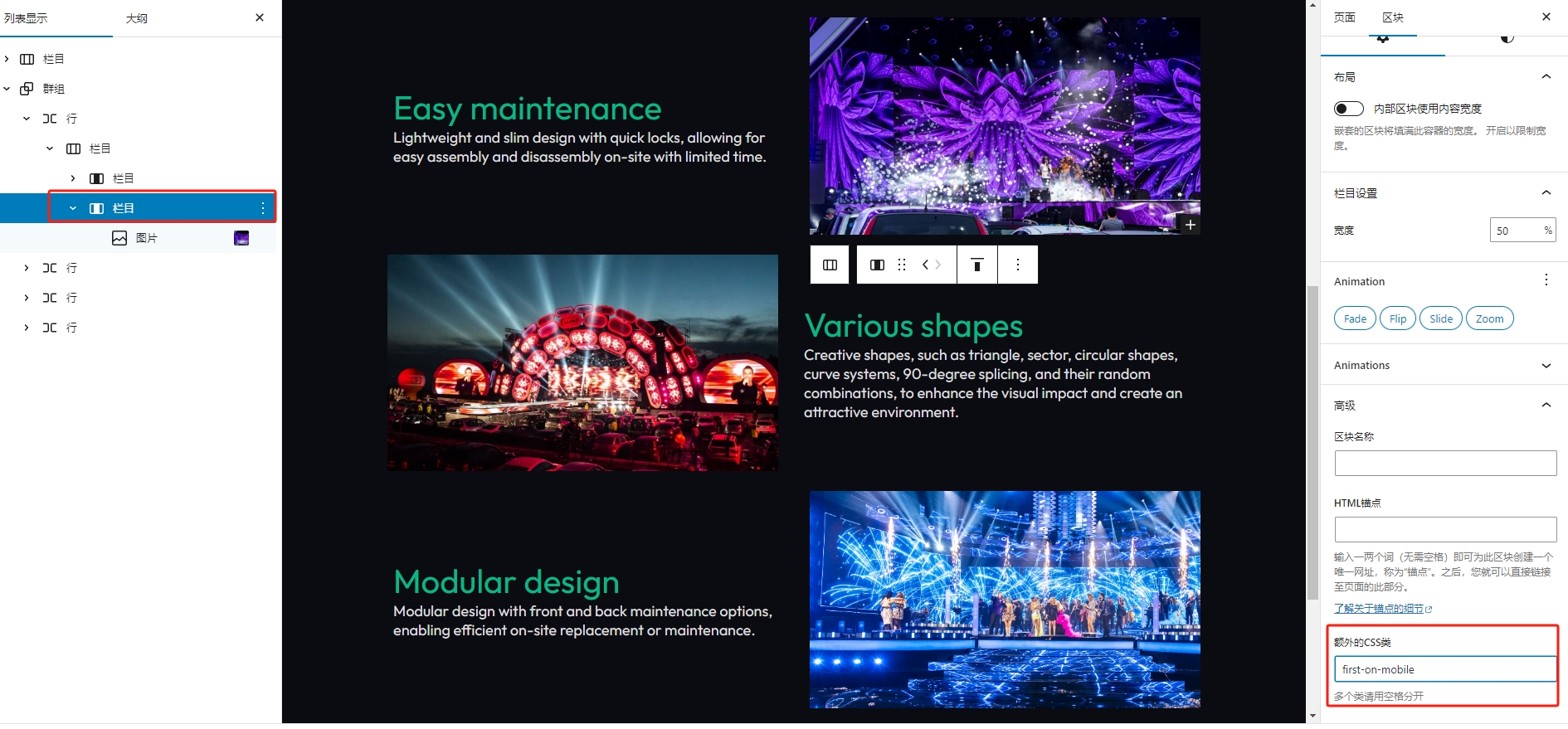
如上图所示,选中要调整的行,在右侧区块展开高级选项,在额外的CSS类中填入:custom_row,更新保存

然后分别选中这一行中的左右两个栏目区块,在左栏目区块额外的CSS类中填入:second-on-mobile,在右栏目区块额外的CSS类中填入:first-on-mobile。
其它行和栏目区块的配置方法和上面一致,也就是说,想让PC端哪一行右边栏目的区块在它左边栏目的区块的上面显示,就可重复以上方法操作。
以上CSS和CSS类的用法,也同样适用于一行三栏和一行四栏在移动端堆叠显示顺序的自定义调整。
TAG
本文标题:《调整Wordpress区块在移动端上堆叠显示的顺序》
本文链接:https://zhangwenbao.com/adjust-the-order-in-which-wordpress-blocks-are-stacked-on-mobile.html