Ecshop更换百度编辑器添加批量上传图片
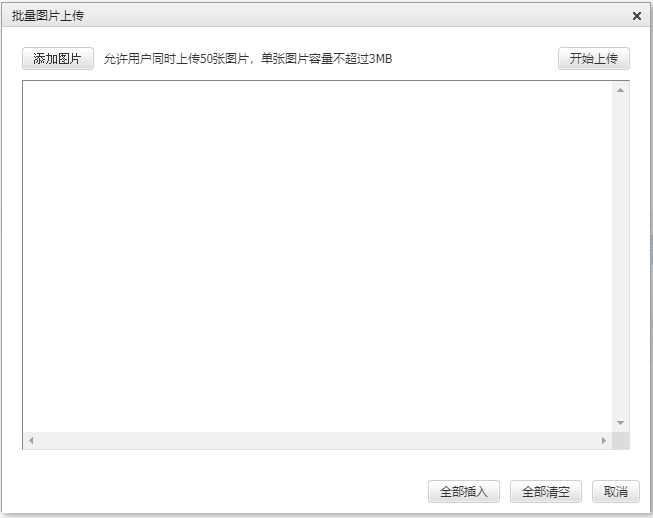
ECSHOP自带的编辑器不能批上传图片,这简直是扯淡,对于需要大量上传详情图的用户,简直就是灾难!因为百度编辑器有批量上传图片的功能,下面是如何使用百度编辑器来替换默认的编辑器。

首先下载百度编辑器,[下载地址:http://pan.baidu.com/s/1qYQSroC]。下载后解压并将kindeditor目录复制到网站根目录下的includes文件夹里;
打开网站根目录下的admin/templates/goods_info.htm 文件。在文件的头部找到以下的代码:
<script type="text/javascript" src="../js/calendar.php?lang={$cfg_lang}"></script>在这一行代码下面加上以下代码:
<script charset="utf-8" src="../includes/kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="../includes/kindeditor/lang/zh_CN.js"></script>
<script type="text/javascript">
var editor;
KindEditor.ready(function(K) {
editor = K.create('#editor_id');
});
</script>在205行找到 {$FCKeditor} 删除 {$FCKeditor} ,修改为以下代码:
<textarea id="editor_id" name="goods_desc" style="width:100%;height:300px;">{$goods_desc}</textarea>在470行找到 var validator = new Validator('theForm')在这行代码的上面添加以下代码:
editor.sync();打开admin/goods.php文件搜索
create_html_editor('goods_desc', $goods['goods_desc']);在此行代码下添加以下代码:
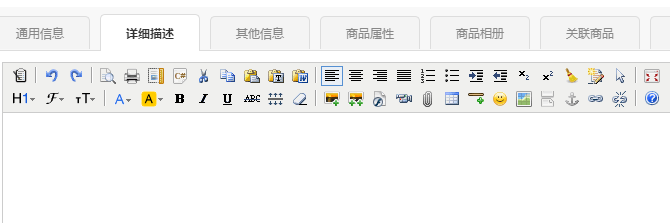
$smarty->assign('goods_desc', $goods['goods_desc']);登陆后台添加商品或者修改商品的时候在详细描述里就会出现新的编辑器,使用新的编辑器就可以批量上传图片了。

友情提示:
现在只是添加商品或者修改商品的时候 详细描述里会出现新的编辑器 如果希望添加文章和修改文章的时候也采用新的编辑器 还需按照以下方式进行操作。
打开网站根目录下的admin/templates/article_info.htm 文件;
找到文件头部的{insert_scripts files="../js/utils.js,selectzone.js,validator.js"}在这行代码下面添加以下代码:
<script charset="utf-8" src="../includes/kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="../includes/kindeditor/lang/zh_CN.js"></script>
<script type="text/javascript">
var editor;
KindEditor.ready(function(K) {
editor = K.create('#editor_id');
});
</script>找到{$FCKeditor} 替换为以下代码:
<textarea id="editor_id" name="FCKeditor1" style="width:100%;height:300px;">{$article.content}</textarea>现在可以再文章编辑的时候使用新编辑器了。
安装后,如果编辑器不出来。检查下JS引用有没有成功,可能缓存原因访问不到JS。
