电商网站产品分类页的过滤器如何进行SEO?
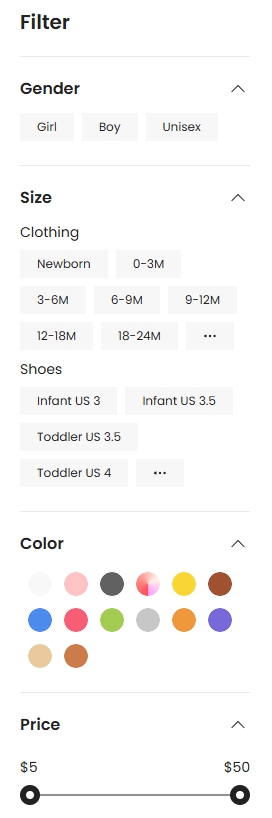
电商网站产品分类页为了方便用户快速的筛选找到想要的商品类型,会提供筛选器或过滤器模块(filter module)。合理的设计和优化过滤器可以对SEO产生很大的帮助,同时也能提升用户体验。但如果有过多的无意义的过滤器选项(比如生成太多低价值页面),会导致爬虫抓取预算被浪费。确保重要的过滤选项(如主流品牌和关键属性)能被爬虫发现且索引,定期清理无流量或低质量的过滤页面,防止影响整体SEO效果。优化得当的过滤器模块,不仅能增加用户粘性,还能为搜索引擎提供高质量的索引内容,是提升电商网站SEO的重要环节。
过滤器模块对SEO的帮助
- 提高页面相关性和可见性:过滤器让用户能够更精准地找到符合需求的商品,而这类用户行为数据可以提升页面的点击率和停留时间,间接提高SEO排名。
- 增加长尾关键词覆盖:每个过滤器选项(如价格区间、品牌、颜色等)可以生成对应的动态页面。这些页面针对长尾关键词优化,帮助覆盖更多用户搜索意图。
- 改善用户体验,降低跳出率:高效的过滤器能让用户快速定位目标商品,减少用户离开页面的可能性,这对SEO排名有积极影响。
- 支持内部链接结构优化:如果过滤器生成的页面可以被索引,它们会成为网站内部链接的一部分,有助于搜索引擎理解页面结构并传递权重。
filter产生的页面是否要设置meta noindex
设置 meta noindex 是控制过滤器页面对SEO影响的一种有效手段,但不能“一刀切”。需要基于页面的 内容价值、用户需求 和 SEO策略 进行判断,确保重要页面被索引,而低质量页面不影响网站整体表现。
需要设置 meta noindex 的情况:
低质量或重复内容
如果过滤器生成的页面内容高度相似(比如仅颜色或其他细微属性不同),可能会导致搜索引擎视为重复内容,从而降低整体排名。
示例:example.com/shoes?color=red 和 example.com/shoes?color=blue 内容大部分相同,仅颜色差异。
无意义或低价值页面
某些组合筛选条件可能没有实际用户搜索需求,或者这些页面的价值很低。
示例:生成的页面是空的(无产品)或者只有极少数量的商品展示。
避免浪费爬虫抓取预算
如果过滤器产生大量的动态页面(尤其是多重组合条件),会浪费搜索引擎爬虫抓取预算,从而影响更重要页面的索引。
示例:?color=red&size=large&price=100-200&sort=popularity。
防止索引站内排序页面
筛选条件中包含排序功能(如按价格、销量排序)时,这类页面通常没有独特价值,应设置 noindex。
不需要设置 meta noindex 的情况:
具有独特价值的页面
如果过滤器页面针对特定用户需求(如特定品牌+特定价格范围)并且内容丰富,可能有很高的搜索需求和转化率。
示例:example.com/shoes/nike-under-100(“Nike 100元以下鞋”)。
可覆盖有搜索量的长尾关键词
如果特定筛选条件页面正好匹配用户常用的搜索词(如“黑色连衣裙”),则应让其被索引并设置独立的标题和描述优化。
有助于内部链接优化
筛选页面可以作为其他重要页面的内部链接节点,帮助提高权重传递和抓取效率。
页面内容和流量数据表现良好
使用数据工具(如 Google Analytics)分析哪些筛选页面已获得自然流量或用户交互,确保高表现页面保持可索引状态。
有过滤器的产品分类页进行SEO优化时的策略
结合 robots.txt 和规范标签:
对不需要抓取的参数组合,直接通过 robots.txt 屏蔽抓取,如:Disallow: /*?sort=。
使用 rel="canonical" 标签集中权重到核心分类页面或主要过滤条件页面。
使用 Google Search Console 检查抓取情况:
定期查看哪些过滤页面被索引,哪些带来了自然流量,以便及时调整策略。
生成优质的过滤页面内容:
为保留索引的过滤页面创建独特的标题、描述和丰富的内容(如推荐产品、用户评价等),提升搜索价值。
URL优化:
生成静态且简洁的URL,避免出现大量动态参数(如 ?color=red&size=large)。
使用规范化标签(Canonical)处理重复内容,确保权重集中到主要页面。
选择性索引,优先索引高价值页面:
根据业务需求,决定哪些过滤器组合的页面需要被搜索引擎索引(如热门品牌或价格区间)。
使用meta noindex标签防止低价值或无意义的过滤页面被索引,对流量高或与热门关键词匹配的过滤页面保留索引权限。
示例:example.com/dresses?color=red&size=medium,如果用户经常搜索“红色中码连衣裙”,则应保留索引。
优化元信息(Meta Information):
针对不同过滤条件生成动态标题和描述,突出关键内容,例如:“黑色连衣裙 | 品牌A | 优惠促销”。
避免所有过滤页面使用相同的元信息,防止内容重复问题。
页面加载速度:
确保过滤器交互快速响应,避免因AJAX加载缓慢而影响用户体验和SEO分数。
使用缓存和延迟加载技术优化加载时间。
语义化结构:
使用HTML5语义化标签(如 <section> 和 <aside>)增强搜索引擎对页面内容的理解。
在过滤模块中包含描述性文字,说明筛选条件的用途。
内部链接和锚文本:
在页面上提供筛选结果的静态链接(如“查看黑色连衣裙”),帮助搜索引擎抓取更多页面。
使用清晰的锚文本,让搜索引擎理解目标页面的内容。
处理分页问题:
如果筛选结果很多并产生分页,确保使用 rel="next" 和 rel="prev" 标签帮助搜索引擎理解分页关系。
移动端优化:
确保过滤器模块在移动设备上操作便捷,避免用户在小屏幕上感到困惑或不便。
采用响应式设计,让模块在不同设备上都能正常工作。
监控和A/B测试:
定期分析过滤器对SEO流量和用户行为的影响,例如:哪些过滤条件页面带来的自然流量最多。
通过A/B测试不断优化模块设计和内容策略。

